Piwik Pro’s recent update on May 10, 2023, now supports nested object keys and array items, just like you are with Google Tag Manager. This means you shouldn’t have any issue using the exact keys as you would in the Google Tag Manager dataLayer variable.
However, if you want to continue reading to see what methods I previously use before the update, then you can, but I strongly recommend using their dataLayer variable, which I showed in this article

If you’re familiar with dataLayers in Google Tag Manager, you’ll know there are two types of dataLayer structures, flat and nested fields.
Here is what a flat dataLayer structure looks like;
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event': 'form_submission',
'blogCategory': 'Home budget',
'blogAuthor': 'John Doe',
});
</script>And here is a simple example of a nested one;
dataLayer.push({
"event": "select_item",
"ecommerce": {
"items": [{
"item_id": "9bdd2",
"item_name": "Compton T-Shirt",
"price": "44.00",
"item_brand": "Compton",
"item_category": "T-Shirts",
"index": "1"
}],
"item_list_name": "homepage",
"item_list_id": "homepage",
"currency": "USD"
}
});If you moved on to Piwik Pro Analytics and would like to house all your event tracking tags in their TMS solution, you will encounter some challenges when working with non-flat dataLayer fields.
DataLayers In Piwik Pro
Like every other TMS, the Piwik Pro TMS solution can read data from your dataLayer and use it for tags, triggers and variable configurations.
The tag management system has a dataLayer variable that reads from only flat dataLayer objects, like in Adobe Launch or Tealium.
The default data layer name is dataLayer, but you can change it to a custom one. We won’t review how to do it, as this article concerns working with nested dataLayer objects.
Piwik Pro can’t read arrays with objects but can read strings and number arrays. An example of an array with an object is the Google Analytics item array object in the e-commerce dataLayer.
Here is an example of an array with numbers
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event': 'form_submission',
'siteCategory': 'Home budget',
'pageIDs': [2, 3, 5, 7, 11, 13, 17, 19, 23, 29]
});
</script>And here is an example with strings.
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event': 'viewProduct',
'productName': 'Leather Bag',
'productColorAttr': ["red", "yellow", "purple"]
});
</script>How Do You Read a Flat DataLayer Object In Piwik Pro Tag Manager
The quickest way to do this is to use the dataLayer variable in Piwik Pro Tag Manager.
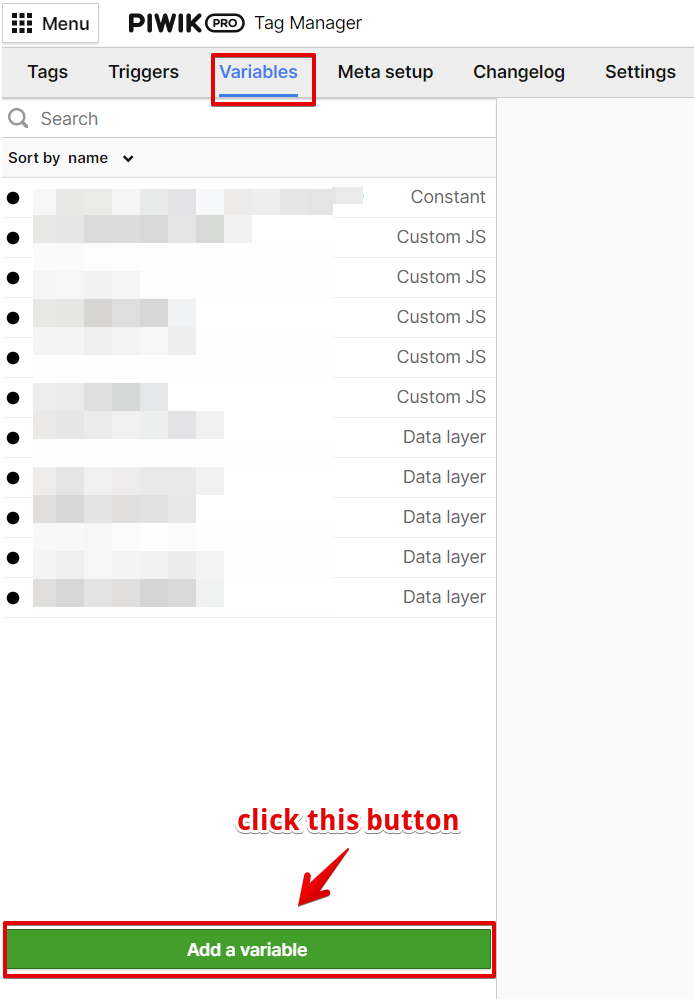
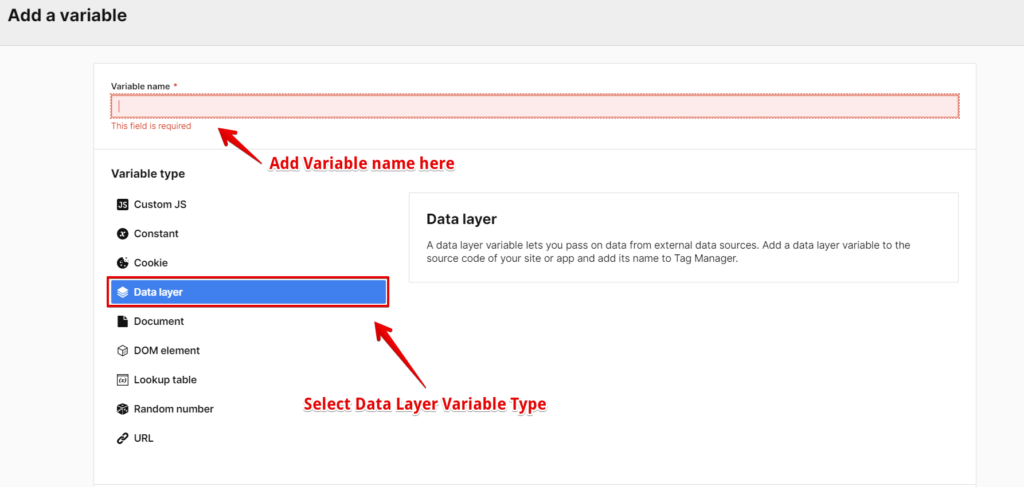
To create one, navigate to Piwik Pro Tag Manager, select the variable section, and click the green button “Add a variable.“

Add the variable name and select the “Data layer” variable type.

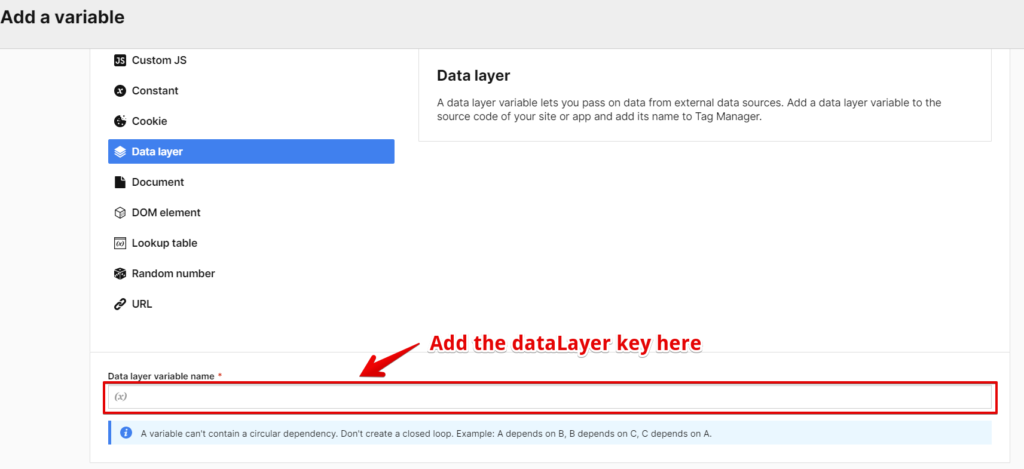
Add the key of the dataLayer in the “Data layer variable name” field. Then, click the “Add” button to save your work, and remember to debug and publish.

Why Do Websites Use Nested DataLayer Objects If TMS Solutions Rejects It?
Google Tag Manager is happily married with flat and nested data structures, and it is the same foundation used for the Google Analytics 4 and Universal Analytics eCommerce dataLayers.
If you work majorly with Google Tag Manager, having the content of your dataLayer object structured in a nested format will be fine.
I love the nested data structures as it allows me to compound information that belongs to the same bucket into a group, though they can be complicated to read sometimes.
How do you work with nested dataLayer objects in the Piwik Pro tag manager? Let’s now dive into the meat of the article.
What Options Do You Have In Piwik Pro When Working With Non-Flat DataLayer Structures?
In the following paragraphs, I’ll explain how you can read data from dataLayer objects with nested structures.
So what options do you have?
- Leveraging Google Tag Manager Internal Data Model
- Flatten the dataLayer structure
- Using Javascript to access what you need
Leveraging Google Tag Manager Internal Data Model.
This methodology only works if a Google Tag Manager container script is live on the website.
The command below allows us to access flat and nested dataLayer fields in the data object.
Here is what the script looks like;
google_tag_manager['GTM-XXXXX'].dataLayer.get('dataLayer Key');- The “GTM-XXXXX” should be replaced with the Google Tag Manager container ID deployed on the website.
- The “DataLayer Key” is how you’d use the key to access the value in the GTM dataLayer variable.
Accessing GTM Internal DataLayer Model In Piwik Pro
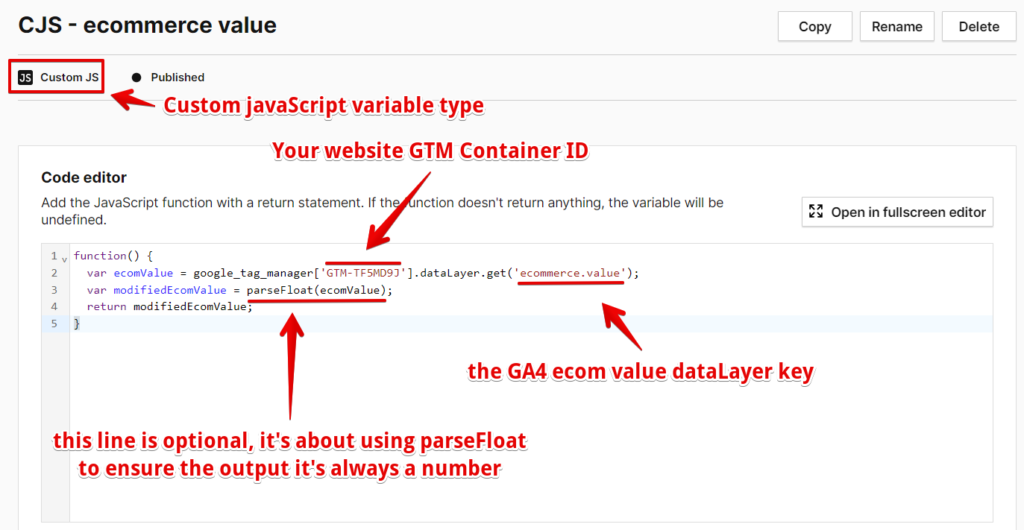
You’ll have to create a new variable, select the “custom JavaScript” variable type, and paste the appropriate script of what you want to access in the GTM dataLayer model.
Here are examples that allow you to access the values of the following dataLayer keys.
1. The eCommerce Value Field
The “ecommerce.value” key in Google Analytics 4 eCommerce dataLayer is what you’ll add as the dataLayer key in the JavaScript code.
Here is how you test in the browser console.
google_tag_manager['GTM-1234'].dataLayer.get('ecommerce.value')Here is how it’s used in Piwik Pro TMS to access the value of that dataLayer key.
function() {
var ecomValue = google_tag_manager['GTM-123456'].dataLayer.get('ecommerce.value');
var modifiedEcomValue = parseFloat(ecomValue);
return modifiedEcomValue;
}
*Remember to update the GTM container ID
2. The First Item Name In The Item Array
It is the name of the first item in an item array with an object inside it. A typical example is accessing the product name added to the cart. In GTM, you’ll use “ecommerce.items.0.item_name” as the dataLayer key, but in Piwik Pro, you’ll use it this way.
function() {
var productName = google_tag_manager['{{ *UPDATE* Constant - GTM Container ID }}'].dataLayer.get('ecommerce.items.0.item_name');
return productName;
}Here is what you’ll use for debugging in the browser console.
google_tag_manager['GTM-123456'].dataLayer.get('ecommerce.items.0.item_name')*Remember to update the GTM container ID
3. Store Currency In The eCommerce Object
In GTM, the dataLayer key to access this is “ecommerce.currency”, while in Piwik Pro, you’ll use the script below in your custom JavaScript variable.
function() {
var productName = google_tag_manager['{{ *UPDATE* Constant - GTM Container ID }}'].dataLayer.get('ecommerce.currency');
return productName;
}As usual for debugging in the browser console, you can use this;
google_tag_manager['GTM-123456'].dataLayer.get('ecommerce.currency');*Remember to update the GTM container ID
Cons of This Accessing GTM Internal DataLayer Model In Piwik Pro
The method might seem straightforward, but there are some downsides to this method, which are;
- A Google Tag Manager container script needs to be on the website.
- Increase in JavaScript errors in the browser console.
- If your Piwik Pro configurations have the track JavaScript errors as custom events settings enabled, you will notice an increase in these events.
NOTE: * If you take this route, it’s expected to see an increase in the number of JavaScript error custom events in Piwik Pro.
Flatten the dataLayer structure.
We’ll pick Thomas Symann‘s brain to flatten the data structure and access it in a global javascript variable called flat_dataLayer(window.dataLayer)
Thomas Symann wrote a medium article on how to flatten the GTM dataLayer, using the code below.
function flat_dataLayer(ob)
{
var toReturn = {};
for (var i in ob) {
if (!ob.hasOwnProperty(i)) continue;
if ((typeof ob[i]) == 'object') {
var flatObject = flat_dataLayer(ob[i]);
for (var x in flatObject) {
if (!flatObject.hasOwnProperty(x)) continue;
toReturn[x] = flatObject[x];
}
} else {
toReturn[i] = ob[i];
}
}
return toReturn;
};
flat_dataLayer(window.dataLayer);Unlike the first approach, it works on websites with and without GTM container script.
How and where should you add this code?
You must implement this code directly on the website source code and above the Piwik Pro TMS.
Please copy and paste the dataLayer flattener script and fire it on all page loads above the Piwik Pro tracking script.
I tried implementing this code through Piwik Pro TMS, and the value of the flattened dataLayer structure isn’t accessible at the occurrence of the dataLayer events.

The next step will be for you to access the dataLayer value using a custom javaScript variable type.
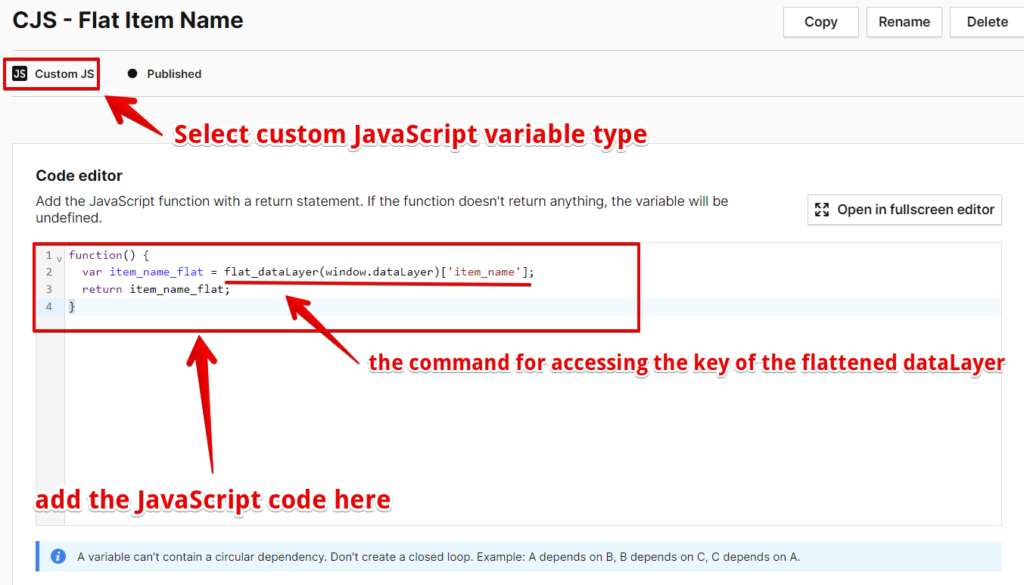
Here is the code template you’ll use inside Piwik Pro, but you’ll have to make some changes to the dataLayer key section;
flat_dataLayer(window.dataLayer)['dataLayer_Key'];You’ll have to change the “dataLayer_Key” with the new key in the flat_dataLayer(window.dataLayer) window object.
Here is how to find the dataLayer key;
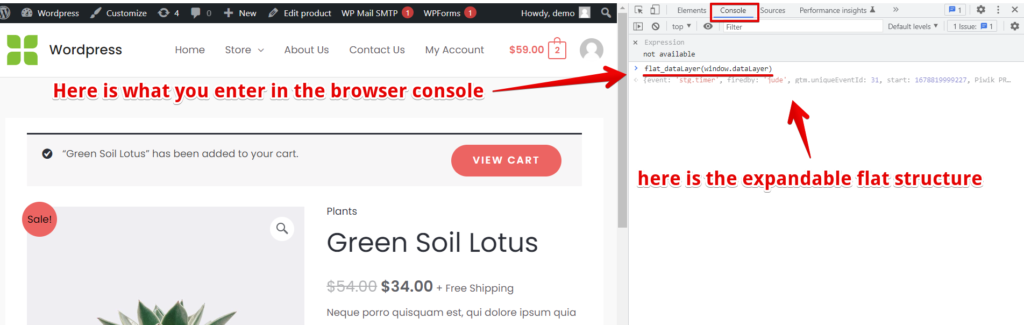
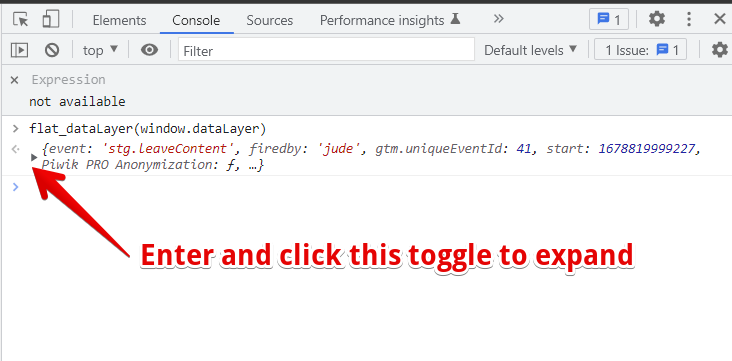
Open the developer tools in your browser, navigate to the browser console, insert flat_dataLayer(window.dataLayer) and press the enter button, and you’ll see the flat dataLayer structure.

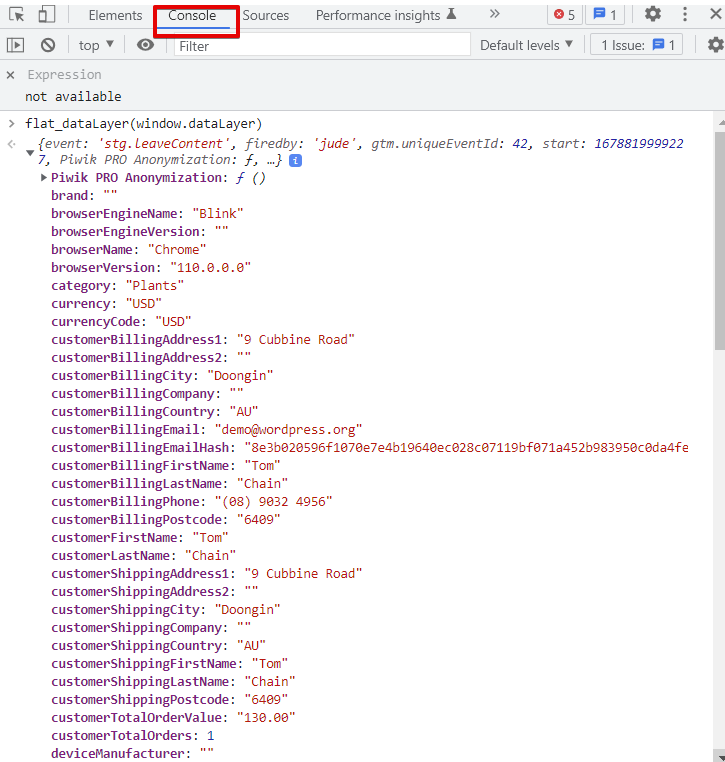
Expand the object by clicking the triangle icon, and you should see the key-value pairs;

The key is on the left, while the value is on the right-hand side.

Here is a short YouTube video walkthrough of how to access the values of this flattened dataLayer
Usable Examples
1. The Item Name
Here is a sample code for getting the first item name from the item array (GA4 e-commerce dataLayer schema)
function() {
var item_name_flat = flat_dataLayer(window.dataLayer)['item_name'];
return item_name_flat;
}
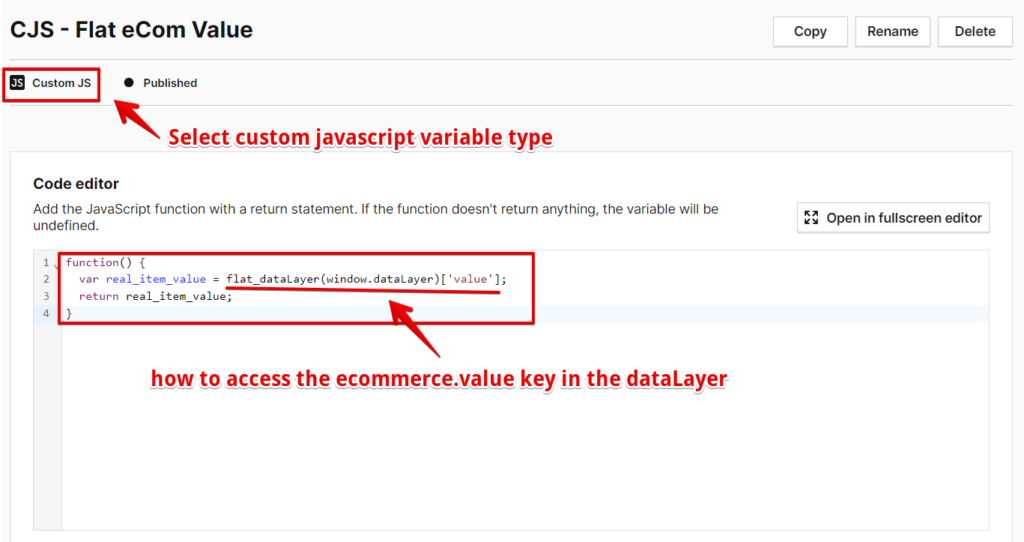
2. E-commerce Value
It is the “ecommerce.value” dataLayer key in the Google Analytics 4 version of e-commerce dataLayer
function() {
var real_item_value = flat_dataLayer(window.dataLayer)['value'];
return real_item_value;
}
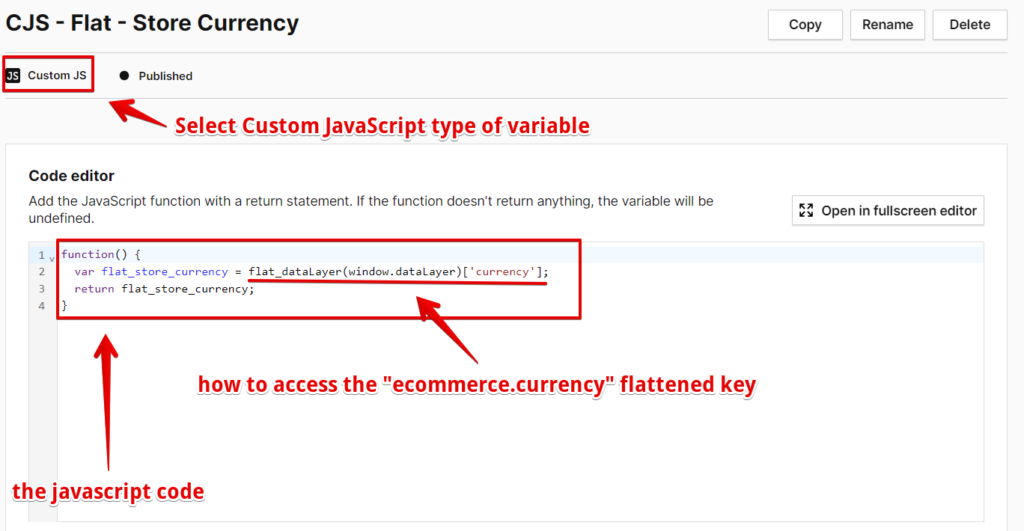
3. Store Currency In The eCommerce Object
Usually, to access this key in Google Tag Manager, you’ll use “ecommerce.currency” as the dataLayer key. While in Piwik Pro, you’ll call the flat_dataLayer(window.dataLayer) global JavaScript variable and the new flattened key.
function() {
var flat_store_currency = flat_dataLayer(window.dataLayer)['currency'];
return flat_store_currency;
}
Using Javascript to access what you need
I don’t recommend this method, as it requires you to know JavaScript for you to be able to access the nested fields in the dataLayer content structure.
And because I have limited knowledge of JavaScript, I won’t be able to dive into this methodology, as I have only seen this option used once.
The methodology is about using JavaScript to access the nested dataLayer values without actually flattening the structure.
Final Words
Wow, finally, we’ve come to the end of the article. Eventually, we went over nested and flat dataLayer structures, understood that Google Tag Manager gets along with nested JavaScript objects, and explored the possible options to make Piwik Pro TMS happily married with nested dataLayer structures.
You should subscribe to our newsletter to get notified when we have new educational measurement articles, worksheets, event listeners, dashboards, measurement templates and tools published on the DumbData website.
Content Author:
Jude Nwachukwu Onyejekwe, an analytics specialist with Hedy and Hopp (an Health Care marketing agency) and DumbData’s co-founder, wrote this lovely piece.