A guide on using CookieYes consent manager with Piwik Pro
Welcome to the second series, where we’re covering how to integrate Piwik Pro consent manager with third-party Consent Management Platforms where a native integration doesn’t exist.
In the first episode, we covered how to use the Osano consent manager as your custom consent banner with Piwik Pro. If you’d like to read up on our shared solution, here is a link to help you.
You might have Googled the whole internet, visited the Piwik Pro integration page and still can’t find how to integrate CookieYes and Piwik Pro, don’t panic, as you’re in luck.
In this blog, we’ll provide a solution (obviously JavaScript code) that makes the whole process easy and seamless for you. This integration doesn’t require extra configuration in the Piwik Pro tag manager or inside CookieYes, however how the CookieYes consent banner sets cookies on your browser will determine what version of the code you’ll be implementing, and you will also get to understand why the hierarchy of how you instrumented Piwik Pro tracking code, CookieYes consent banner script and the code that does the integration is crucial for this setup to achieve its aim, which is to ensure you don’t violate any privacy guideline, installation errors and to make the integration easy for you.
This blog offers a solution that makes integrating your CookieYes CMP with Piwik Pro Consent Manager easier. With this solution, you can manage user privacy effectively and control the deployment of Piwik Pro analytics and other third-party tags/pixels on users’ browsers.
Additionally, this solution enhances the functionality of the consent report in Piwik Pro Analytics. It provides valuable insights into the consent interaction reports, allowing you to analyze and understand the specific types of consent granted by users through your CookieYes privacy banner.
Finally, this solution applies to all instances, regardless of whether you use Google Tag Manager. What matters most is the proper hierarchy of instrumentation and accurately identifying the types of cookies set by your CookieYes banner based on the user’s established consent type.

Hierarchy of Instrumentation
The proper implementation hierarchy of Piwik Pro and the CookieYes CMP script is crucial for the effective functioning of this solution and for avoiding any potential errors.
We’ve outlined below the different scenarios of CookieYes and Piwik Pro instrumentation, covering instances where we’ve used or not used Google Tag Manager for deploying the CookieYes consent banner script or/and Piwik Pro tracking script.
Instances Where Google Tag Manager Isn’t Used for Installing CookieYes or Piwik Pro
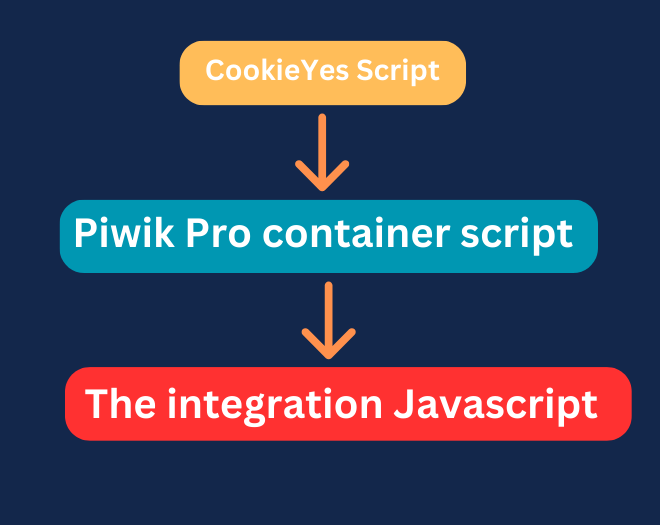
To ensure a seamless integration without any complications, please follow these hierarchical steps:
- Place the CookieYes consent banner script above the Piwik Pro tracking script.
- Immediately after the Piwik Pro tracking script, insert the provided JavaScript integration code from this blog.

By adhering to this order, you can ensure smooth collaboration between the CookieYes and Piwik Pro scripts.
Instances Where Google Tag Manager Is Used for Installing CookieYes or/and Piwik Pro
Here is an alternative hierarchy for scenarios involving using Google Tag Manager (GTM) at any point of the CookieYes consent banner script and Piwik Pro instrumentation. This hierarchy ensures proper instrumentation and seamless integration between the two tools:
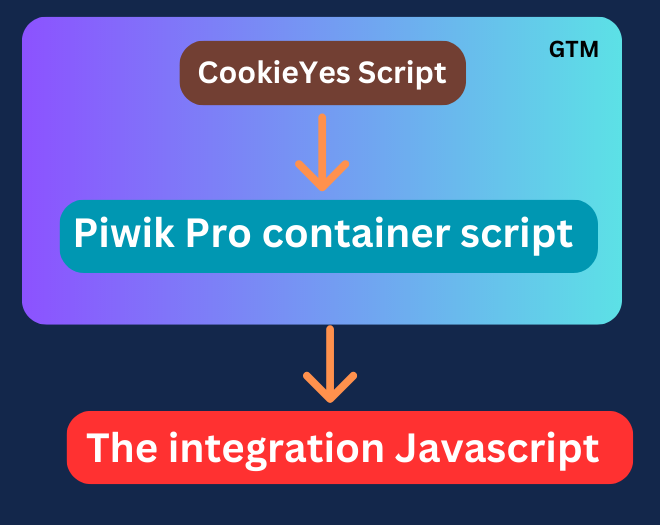
- Place the GTM container script at the top of your website’s code to ensure it loads first.
- If you’ve implemented the Piwik Pro container through GTM, ensure the CookieYes script gets fired before it. You can achieve this by configuring tag sequencing or utilizing the tag priority feature in GTM.
- Install the JavaScript code provided in this blog immediately after the GTM container code. This code will facilitate the integration between CookieYes and Piwik Pro.
- However, if Piwik Pro is installed directly on your website, without GTM, it should be deployed first. Subsequently, place the JavaScript code shared in this blog below the Piwik Pro tracking script.

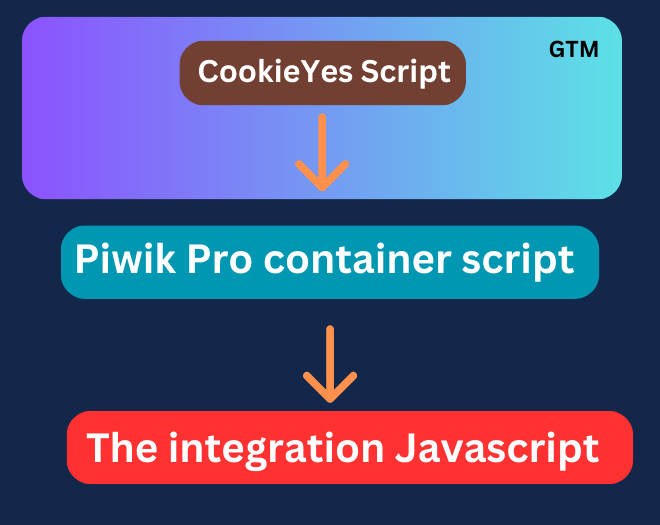
Here is an alternative hierarchy for scenarios where only CookieYes is deployed via Google Tag Manager

By following this hierarchical approach, you can ensure the smooth operation of the CookieYes consent banner and Piwik Pro, enabling effective data collection management and privacy control on your website.
Identifying The CookieYes Consent Banner Cookie Behaviour
The integration setup for CookieYes depends on the cookie type set in the user’s browser when they dismiss or acknowledge the consent banner. Identifying this will determine which version of the JavaScript code you should use for your setup.
When it comes to CookieYes, there are two possible scenarios:
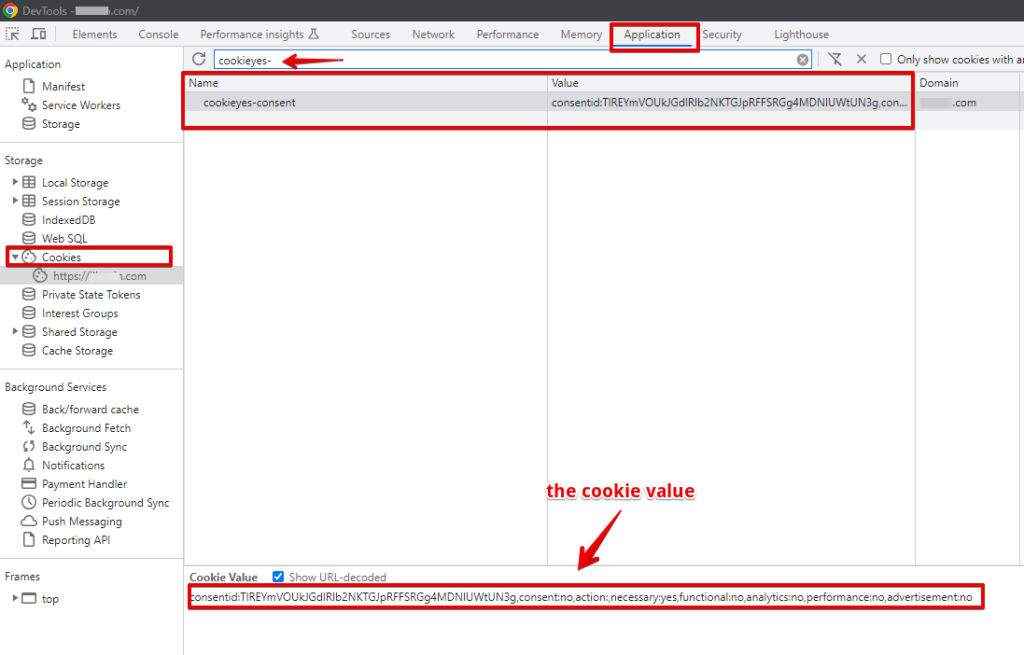
1. Single Cookie: CookieYes sets a single cookie named “cookieyes-consent” containing the user’s consent choice.

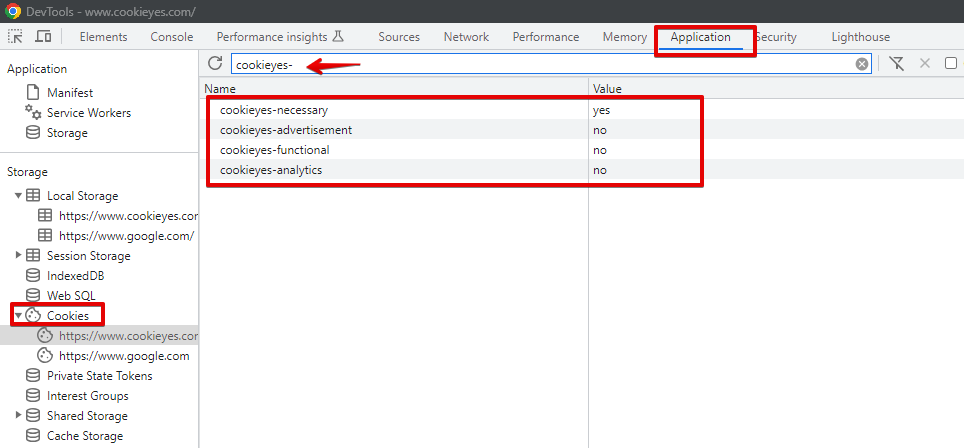
2. Multiple Cookies: Alternatively, CookieYes may set multiple cookies to determine the user’s consent choice. If this is the case, you will find the following cookies in the user’s browser:
- cookieyes-analytics
- cookieyes-functionality
- cookieyes-advertisement
- cookieyes-functional
- cky-consent

To determine which scenario applies, follow these steps:
- Open the browser’s developer tab.
- Navigate to the “Application” section.
- Under the “Cookies” section, select the domain you are currently on.
- Use the search bar to identify the type of cookie set by the CookieYes consent banner.
By following the steps above, you can determine whether CookieYes sets a single cookie or multiple cookies, providing you with the necessary information for the integration setup.
The Code That Integrates CookieYes and Piwik Pro
I am grateful for the invaluable assistance provided by ChatGPT in developing the JavaScript code that facilitated the integration between CookieYes and Piwik Pro. The process involved rigorous testing, meticulous manual editing, and careful structuring. Therefore, it is essential to acknowledge the significant contribution made by this tool throughout the development journey.
This anchor links should lead you to the version you want to see
- Multiple Cookies (In cases where you haven’t used custom CSS to customize the CookieYes Banner)
- Multiple Cookies (In cases where you’ve used custom CSS to customize the CookieYes Banner)
- Single Cookie (In cases where you haven’t used custom CSS to customize the CookieYes banner)
- Single Cookie (In cases where you’ve used custom CSS to customize the CookieYes banner)
Multiple Cookies (In cases where you haven’t used custom CSS to customize the CookieYes Banner)
<script>
window.dataLayer = window.dataLayer || [];
function getCookieValue(cookieName) {
var cookieValue = null;
if (document.cookie && document.cookie !== '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = cookies[i].trim();
if (cookie.substring(0, cookieName.length + 1) === (cookieName + '=')) {
cookieValue = decodeURIComponent(cookie.substring(cookieName.length + 1));
break;
}
}
}
return cookieValue;
}
function handleCookieConsentUpdate() {
var cookieyesAnalytics = getCookieValue('cookieyes-analytics');
var cookieyesFunctional = getCookieValue('cookieyes-functional');
var ckyConsent = getCookieValue('cky-consent');
var cookieyesNecessary = getCookieValue('cookieyes-necessary');
var cookieyesAdvertisement = getCookieValue('cookieyes-advertisement');
console.log('cookieyes-analytics:', cookieyesAnalytics);
console.log('cookieyes-functional:', cookieyesFunctional);
console.log('cky-consent:', ckyConsent);
console.log('cookieyes-necessary:', cookieyesNecessary);
console.log('cookieyes-advertisement:', cookieyesAdvertisement);
console.log("Cookie consent has been updated!");
var settings = {
consents: {
analytics: {
status: (cookieyesAnalytics == "yes") ? 1 : 0
},
ab_testing_and_personalization: {
status: (cookieyesFunctional == "yes") ? 1 : 0
},
user_feedback: {
status: (cookieyesFunctional == "yes") ? 1 : 0
},
marketing_automation: {
status: (cookieyesFunctional == "yes") ? 1 : 0
},
remarketing: {
status: (cookieyesAdvertisement == "yes") ? 1 : 0
},
conversion_tracking: {
status: (cookieyesAdvertisement == "yes") ? 1 : 0
}
}
};
// Check if the `ppms` object is defined before using it
if (typeof ppms !== "undefined" && ppms.cm && ppms.cm.api) {
ppms.cm.api('setComplianceSettings', settings,
function() {
dataLayer.push({'event': 'Piwik_complianceSettingsSet'});
},
function(error) {
dataLayer.push({'event': 'Piwik_complianceSettingsError', 'errorMessage': error.message});
}
);
ppms.cm.api('getComplianceSettings',
function(settings) {
dataLayer.push({'event': 'Piwik_complianceSettingsUpdate', 'settings': settings});
},
function(error) {
dataLayer.push({'event': 'Piwik_complianceSettingsError', 'errorMessage': error.message});
}
);
} else {
console.log("Error: ppms object is not defined.");
// Handle the error condition here
}
}
// Call the function immediately
handleCookieConsentUpdate();
// Add an event listener for cookieyes clicks with class "cky-btn" event
document.addEventListener('click', function(event) {
if (event.target.classList.contains('cky-btn')) {
handleCookieConsentUpdate();
}
});
</script>Multiple Cookies (In cases where you’ve used custom CSS to customize the CookieYes Banner)
<script>
window.dataLayer = window.dataLayer || [];
function getCookieValue(cookieName) {
var cookieValue = null;
if (document.cookie && document.cookie !== '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = cookies[i].trim();
if (cookie.substring(0, cookieName.length + 1) === (cookieName + '=')) {
cookieValue = decodeURIComponent(cookie.substring(cookieName.length + 1));
break;
}
}
}
return cookieValue;
}
function handleCookieConsentUpdate() {
var cookieyesAnalytics = getCookieValue('cookieyes-analytics');
var cookieyesFunctional = getCookieValue('cookieyes-functional');
var ckyConsent = getCookieValue('cky-consent');
var cookieyesNecessary = getCookieValue('cookieyes-necessary');
var cookieyesAdvertisement = getCookieValue('cookieyes-advertisement');
console.log('cookieyes-analytics:', cookieyesAnalytics);
console.log('cookieyes-functional:', cookieyesFunctional);
console.log('cky-consent:', ckyConsent);
console.log('cookieyes-necessary:', cookieyesNecessary);
console.log('cookieyes-advertisement:', cookieyesAdvertisement);
console.log("Cookie consent has been updated!");
var settings = {
consents: {
analytics: {
status: (cookieyesAnalytics == "yes") ? 1 : 0
},
ab_testing_and_personalization: {
status: (cookieyesFunctional == "yes") ? 1 : 0
},
user_feedback: {
status: (cookieyesFunctional == "yes") ? 1 : 0
},
marketing_automation: {
status: (cookieyesFunctional == "yes") ? 1 : 0
},
remarketing: {
status: (cookieyesAdvertisement == "yes") ? 1 : 0
},
conversion_tracking: {
status: (cookieyesAdvertisement == "yes") ? 1 : 0
}
}
};
// Check if the `ppms` object is defined before using it
if (typeof ppms !== "undefined" && ppms.cm && ppms.cm.api) {
ppms.cm.api('setComplianceSettings', settings,
function() {
dataLayer.push({'event': 'Piwik_complianceSettingsSet'});
},
function(error) {
dataLayer.push({'event': 'Piwik_complianceSettingsError', 'errorMessage': error.message});
}
);
ppms.cm.api('getComplianceSettings',
function(settings) {
dataLayer.push({'event': 'Piwik_complianceSettingsUpdate', 'settings': settings});
},
function(error) {
dataLayer.push({'event': 'Piwik_complianceSettingsError', 'errorMessage': error.message});
}
);
} else {
console.log("Error: ppms object is not defined.");
// Handle the error condition here
}
}
// Call the function immediately
handleCookieConsentUpdate();
// Add event listener for "cookie_consent_update" event
window.dataLayer.push = function(event) {
Array.prototype.push.call(window.dataLayer, event);
if (event && event.event === "cookie_consent_update") {
handleCookieConsentUpdate();
}
};
</script>Single Cookie (In cases where you haven’t used custom CSS to customize the CookieYes banner)
<script>
window.dataLayer = window.dataLayer || [];
function getCookieValue(cookieName) {
var cookieValue = null;
if (document.cookie && document.cookie !== '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = cookies[i].trim();
if (cookie.substring(0, cookieName.length + 1) === (cookieName + '=')) {
cookieValue = decodeURIComponent(cookie.substring(cookieName.length + 1));
break;
}
}
}
return cookieValue;
}
function consentmanagementCode() {
var cookieValue = getCookieValue('cookieyes-consent');
var cookieParts = cookieValue ? cookieValue.split(',') : [];
var necessary = null;
var analytics = null;
var performance = null;
var advertisement = null;
var functional = null;
var consent = null;
for (var i = 0; i < cookieParts.length; i++) {
var parts = cookieParts[i].split(':');
var key = parts[0].trim();
var value = parts[1].trim();
switch (key) {
case 'necessary':
necessary = value;
break;
case 'analytics':
analytics = value;
break;
case 'performance':
performance = value;
break;
case 'advertisement':
advertisement = value;
break;
case 'functional':
functional = value;
break;
case 'consent':
consent = value;
break;
default:
break;
}
}
// logs the cookieyes consent settings in the browser log
console.log('necessary:', necessary);
console.log('analytics:', analytics);
console.log('performance:', performance);
console.log('advertisement:', advertisement);
console.log('functional:', functional);
console.log('consent:', consent);
//log to the browser console when consent settings gets updated
console.log("Cookie consent has been updated!");
//datalayer event that pushes the cookie value
dataLayer.push({
'event': 'cookieyes_consent_update',
'cky-analytics': analytics,
'cky-advertisement': advertisement,
'cky-performance': performance,
'cky-functional': functional,
'cky-necessary': necessary,
'cky-consent': consent
});
//Piwik pro consent settings update and retrieving
if (typeof ppms !== 'undefined' && ppms.cm && ppms.cm.api) {
var settings = {
consents: {
analytics: {
status: (analytics == "yes") ? 1 : 0
},
ab_testing_and_personalization: {
status: (performance == "yes") ? 1 : 0
},
user_feedback: {
status: (functional == "yes") ? 1 : 0
},
marketing_automation: {
status: (functional == "yes") ? 1 : 0
},
remarketing: {
status: (advertisement == "yes") ? 1 : 0
},
conversion_tracking: {
status: (advertisement == "yes") ? 1 : 0
}
}
};
ppms.cm.api('setComplianceSettings', settings,
function() {
// success callback function
dataLayer.push({'event': 'Piwik_complianceSettingsSet'});
},
function(error) {
// error callback function
dataLayer.push({'event': 'Piwik_complianceSettingsError', 'errorMessage': error.message});
}
);
ppms.cm.api('getComplianceSettings',
function(settings) {
dataLayer.push({'event': 'Piwik_complianceSettingsUpdate', 'settings': settings});
},
function(error) {
dataLayer.push({'event': 'Piwik_complianceSettingsError', 'errorMessage': error.message});
}
);
}
//the piwik pro codes ends here
}
// Call the function immediately
consentmanagementCode();
// Add an event listener for cookieyes clicks with class "cky-btn" event
document.addEventListener('click', function(event) {
if (event.target.classList.contains('cky-btn')) {
consentmanagementCode();
}
});
</script>Single Cookie (In cases where you’ve used custom CSS to customize the CookieYes banner)
<script>
window.dataLayer = window.dataLayer || [];
function getCookieValue(cookieName) {
var cookieValue = null;
if (document.cookie && document.cookie !== '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = cookies[i].trim();
if (cookie.substring(0, cookieName.length + 1) === (cookieName + '=')) {
cookieValue = decodeURIComponent(cookie.substring(cookieName.length + 1));
break;
}
}
}
return cookieValue;
}
function consentmanagementCode() {
var cookieValue = getCookieValue('cookieyes-consent');
var cookieParts = cookieValue ? cookieValue.split(',') : [];
var necessary = null;
var analytics = null;
var performance = null;
var advertisement = null;
var functional = null;
var consent = null;
for (var i = 0; i < cookieParts.length; i++) {
var parts = cookieParts[i].split(':');
var key = parts[0].trim();
var value = parts[1].trim();
switch (key) {
case 'necessary':
necessary = value;
break;
case 'analytics':
analytics = value;
break;
case 'performance':
performance = value;
break;
case 'advertisement':
advertisement = value;
break;
case 'functional':
functional = value;
break;
case 'consent':
consent = value;
break;
default:
break;
}
}
// logs the cookieyes consent settings in the browser log
console.log('necessary:', necessary);
console.log('analytics:', analytics);
console.log('performance:', performance);
console.log('advertisement:', advertisement);
console.log('functional:', functional);
console.log('consent:', consent);
//log to the browser console when consent settings gets updated
console.log("Cookie consent has been updated!");
//datalayer event that pushes the cookie value
dataLayer.push({
'event': 'cookieyes_consent_update',
'cky-analytics': analytics,
'cky-advertisement': advertisement,
'cky-performance': performance,
'cky-functional': functional,
'cky-necessary': necessary,
'cky-consent': consent
});
//Piwik pro consent settings update and retrieving
if (typeof ppms !== 'undefined' && ppms.cm && ppms.cm.api) {
var settings = {
consents: {
analytics: {
status: (analytics == "yes") ? 1 : 0
},
ab_testing_and_personalization: {
status: (performance == "yes") ? 1 : 0
},
user_feedback: {
status: (functional == "yes") ? 1 : 0
},
marketing_automation: {
status: (functional == "yes") ? 1 : 0
},
remarketing: {
status: (advertisement == "yes") ? 1 : 0
},
conversion_tracking: {
status: (advertisement == "yes") ? 1 : 0
}
}
};
ppms.cm.api('setComplianceSettings', settings,
function() {
// success callback function
dataLayer.push({'event': 'Piwik_complianceSettingsSet'});
},
function(error) {
// error callback function
dataLayer.push({'event': 'Piwik_complianceSettingsError', 'errorMessage': error.message});
}
);
ppms.cm.api('getComplianceSettings',
function(settings) {
dataLayer.push({'event': 'Piwik_complianceSettingsUpdate', 'settings': settings});
},
function(error) {
dataLayer.push({'event': 'Piwik_complianceSettingsError', 'errorMessage': error.message});
}
);
}
//the piwik pro codes ends here
}
// Call the function immediately
consentmanagementCode();
// Add event listener for "cookie_consent_update" event
window.dataLayer.push = function(event) {
Array.prototype.push.call(window.dataLayer, event);
if (event && event.event === "cookie_consent_update") {
consentmanagementCode();
}
};
</script>That concludes the integration process. Once you have added the integration code, you can sit back and relax, as it will enable you to effortlessly manage both your Piwik Pro Analytics and non-Piwik Pro tags within the Piwik Pro tag manager.